ওয়ার্ডপ্রেস শিখতে মাত্র ১ দিন লাগে। হ্যাঁ, সম্ভব। একটি আর্টিকেল পড়ে এক দিনেই ওয়ার্ডপ্রেস দিয়ে একটি সুন্দর ওয়েবসাইট তৈরি করা সম্ভব। কোন আর্টিকেল না পড়েই আমি একদিনে একটি সুন্দর ব্লগ তৈরি করে ফেলেছিলাম। আমি থীম ডেভেলপমেন্ট শেখার কথা বলছি না, বলছি ফ্রি থিম আর ফ্রি প্লাগ ইন দিয়ে এক দিনে ওয়েবসাইট তৈরি করা সম্পর্কে।
এরপর আপনি যত বেশী প্র্যাকটিস করবেন, ওয়ার্ডপ্রেস সম্পর্কে ততো বেশী জানতে পারবেন। শুধু থিম, প্লাগ ইন দিয়ে সাইট বানাতে হলেও অনেক প্র্যাকটিস করার প্রয়োজন আছে। আর থিম ডেভেলপমেন্ট শিখতে হলে আপনাকে HTML, Javascript, Php এবং আরো অনেক কিছু শিখতে হবে। কোডিং না শিখেও সুন্দর ওয়েবসাইট বানানো যায়।
ওয়ার্ডপ্রেস কেন শিখবো?
এই প্রশ্ন যেকোন কিছু শেখার আগেই করা উচিত। গুগোলে যদি আপনি সার্চ দেন “Most popular blogging platform ” লিখে তাহলে উত্তর পাবেন wordpress.org. এই একটি কারণই যথেষ্ট।
আমি দায়িত্ব নিয়ে বলছি গুগোলের ব্লগস্পটে ব্লগ তৈরি করার চেয়ে ওয়ার্ডপ্রেসে তৈরি করা সহজ, এবং একইসাথে শেখার মতো অনেক কিছু আছে যা সারা জীবন শিখতে পারবেন। ওয়ার্ডপ্রেসে তৈরি করা সাইট দেখতে খুবই সুন্দর হয়, ডায়নামিক আর, ব্লগস্পটে স্ট্যাটিক, এস ই ও ফ্রেন্ডলি, সহজে অনেক কিছু করা যায়। শুরু করা যাক-
ওয়ার্ডপ্রেস ওয়েব ডিজাইন
আগের একটি আর্টিকেলে আমি বলেছিলাম- ওয়ার্ডপ্রেসে চলে থীম আর, প্লাগ ইন এর খেলা। পছন্দ করে এই দুটি জিনিস বাছাই করলেই হয়ে যাবে। আমরা যা যা শিখবো-
- ডোমেইন এবং হোস্টিং কেনা
- CPanel থেকে ওয়ার্ডপ্রেস ইনস্টল দেয়া
- থিম ইনস্টল দেয়া
- প্লাগ ইন ইনস্টল দেয়া
- Widget এ পরিবর্তন
- Setting এ পরিবর্তন
- মেনুতে পরিবর্তন
আর কিছু শেখা লাগবে না, প্র্যাকটিস ই আপনার শিক্ষক হিসেবে কাজ করবে।
১.ডোমেইন এবং হোস্টিং কেনা
ডোমেইন নিয়ে খুব একটা সমস্যা নেই, তবে কমদামী হোস্টিং গুলোতে স্পিড একটি চিন্তার বিষয়। শেয়ারড হোস্টিং এর চেয়ে ভালো ক্লাউড<ভিপিএস<ডেডিকেটেড সার্ভার। কমদামে শেয়ারড হোস্টিং পাওয়া যায়, এই হোস্টিং এ সবসময়ই ভালো সার্ভিস পাওয়া যাবে এমনটা আশা করবেন না। তবে দেখেশুনে কিনতে পারলে বেশ ভালো সার্ভিস পাওয়া যাবে।
চেষ্টা করবেন ক্লাউডফ্লারে যুক্ত করা যায় এমন হোস্টিং নিতে, স্পিড ভালো এমন সার্ভার নিতেই হবে। বাংলা সাইটের জন্য বাংলাদেশী সার্ভারে ওয়েবসাইট হোস্ট করতে পারেন, ভালো স্পিড পাওয়া যাবে। আমি তিনটি হোস্টিং আপনাদের জন্য রেফার করছি যেখান থেকে বিকাশ/রকেটে টাকা দিয়ে কিনতে পারবেন। এগুলোকে বাংলাদেশের সেরা হোস্টিং কোম্পানি বললে একেবারে ভুল হবে না-
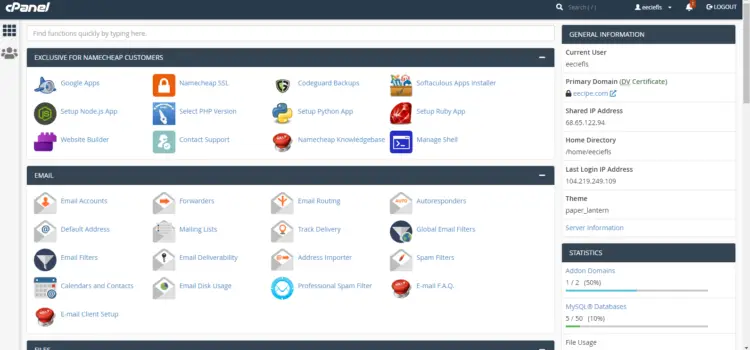
২. Cpanel থেকে ওয়ার্ডপ্রেস ইনস্টল দেয়া

উপরের ছবিটা লক্ষ্য করুন- Cpanel এ লগ ইন করার পরে এরকম দেখতে পাবেন। Softaculous ব্যাবহার করে খুব সহজেই ওয়ার্ডপ্রেস ইনস্টল করতে পারবেন। আবার, কিছু কিছু সি প্যানেলে এরকম WordPress Installar ও পাবেন। ওয়েবসাইটের নাম, ট্যাগলাইন, এডমিন ইউজারনেম আর পাসওয়ার্ড দিয়ে ইনস্টল করে ফেলুন। চাইলে নিচের ভিডিওটি দেখতে পারেন-
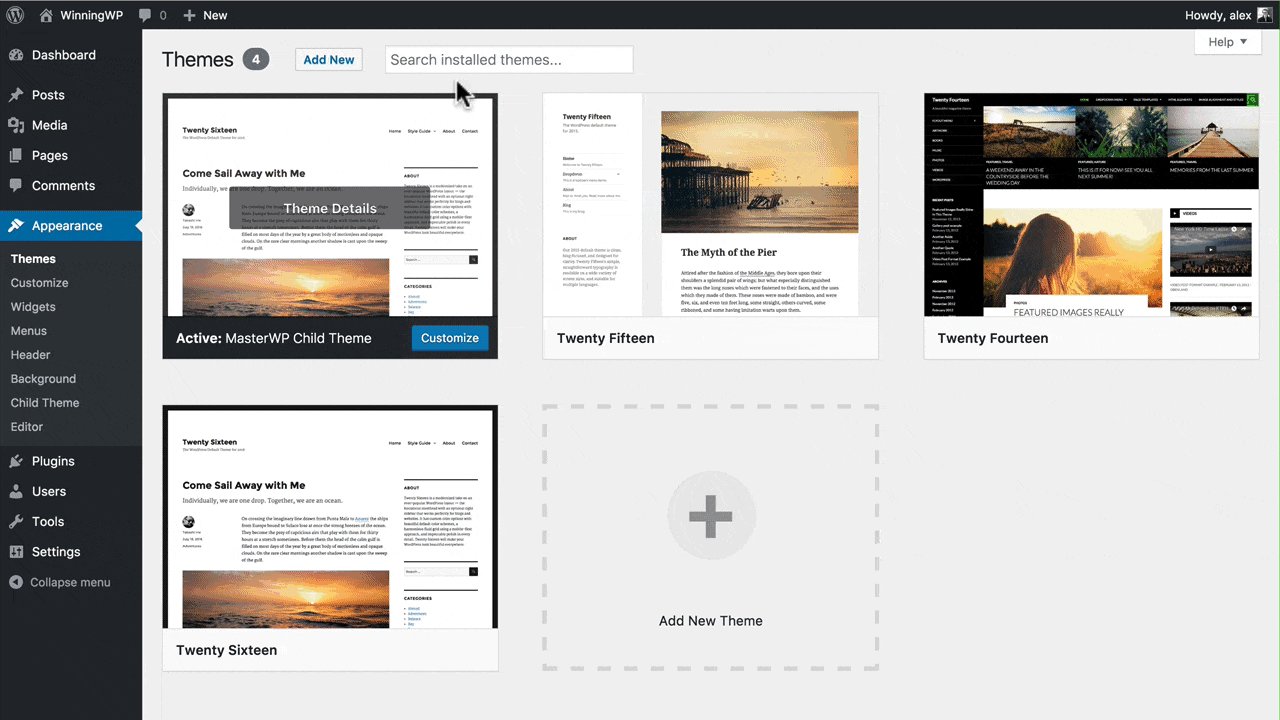
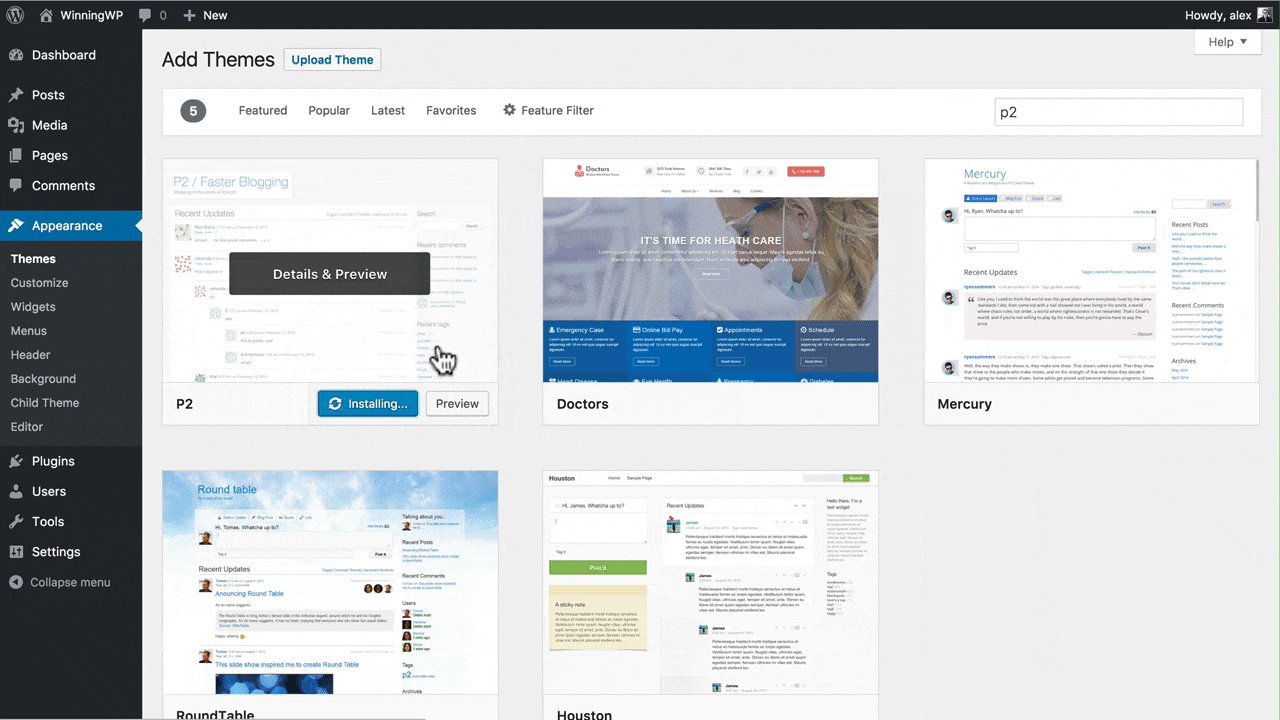
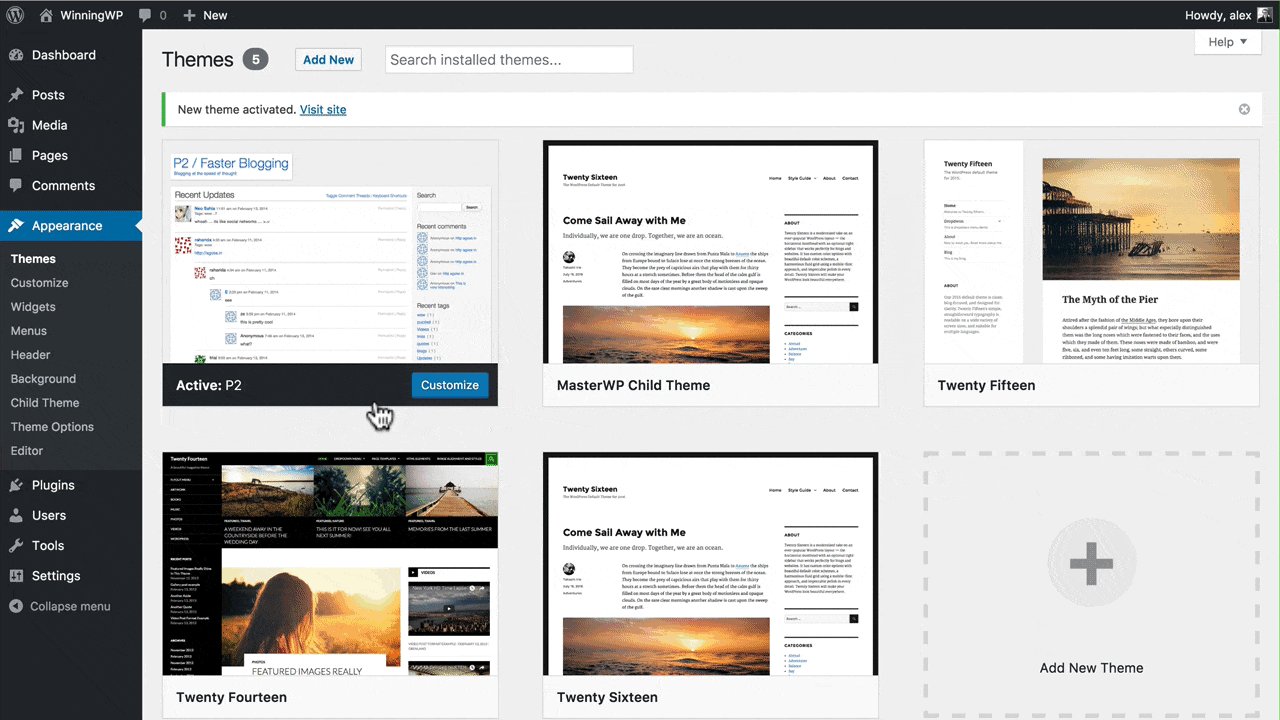
৩. থিম ইনস্টল দেয়া
কারো কথায় বিভ্রান্ত হয়ে ইনস্টল দিতে হবে না। আপনার প্রয়োজন অনুযায়ী থিম বেছে নেবেন। ফ্রি এবং কিনতে হয় এমন অনেক থিম পাবেন। আপনার যদি হয় ব্লগ সাইট তাহলে সেরকম থিম বেছে নেবেন, যদি নিউজপেপার তৈরি করতে চান তাহলে সেরকম থিম বেছে নেবেন। নিচের ছবিটি দেখতে পারেন-
খেয়াল রাখবেন যেন আপনার বেছে নেয়া থিমটি মোবাইল রেসপনসিভ হয়। কারণ, বর্তমান সময়ে পিসির চেয়ে মোবাইল থেকে বেশী ভিজিটর আসে।
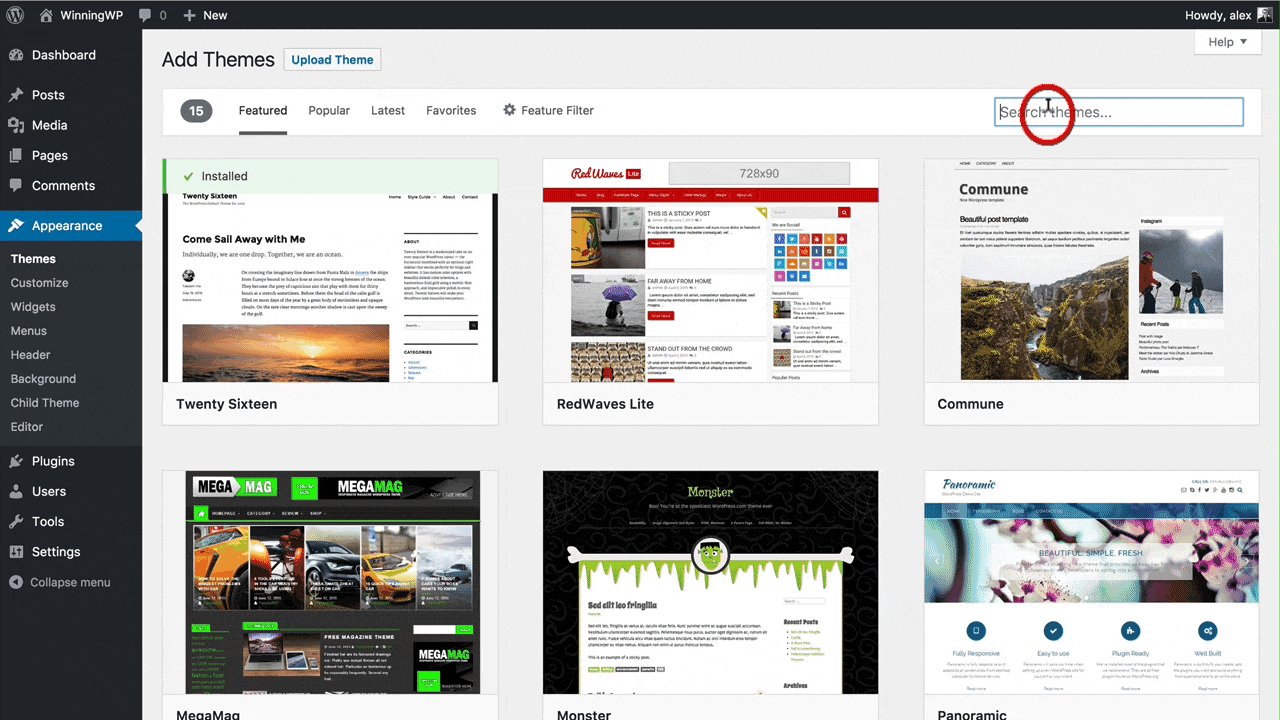
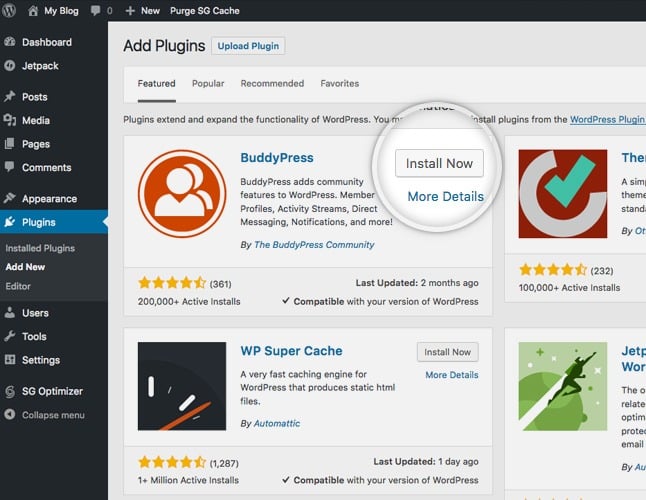
৪. প্লাগ ইন ইনস্টল দেয়া
এখন আপনার সাইটের একটি কাঠামো দাঁড়িয়ে গিয়েছে, নতুন পোস্টগুলো দেখাচ্ছে। নিচের ছবিটি দেখুন-
এখান থেকে প্লাগ ইন গুলো ইনস্টল দিতে পারবেন। হাজার হাজার প্লাগ ইন থেকে আপনার যে সুবিধা লাগবে সেটি সার্চ দিয়ে খুজে পাবেন। ওয়ার্ডপ্রেসে যা ইচ্ছা সুবিধা যোগ করে নেয়া যায়। আপনার প্রয়োজন অনুযায়ী সার্চ দিলেই তার ফ্রি প্লাগ ইন পাবেন।
৫. Widget এ পরিবর্তন
আপনার এডমিন ড্যাশবোর্ডে Widget নামে একটি অপশন বামদিকের মেনুগুলোর মাঝে খুজে পাবেন। এখান থেকে ওয়েবসাইটের হেডার, ডানপাশের সাইডবার, এবং ফুটারে নতুন Widget যোগ করা যাবে। যদি মনে হয় আরো ভালো কোন উইজেট দরকার তাহলে ঐ সম্পর্কিত প্লাগ ইন ইনস্টল দিয়ে নিন, এখানে Widget খুজে পাবেন।
৬. Setting এ পরিবর্তন
সেটিং এ গেলে সাইটের নাম, ট্যাগলাইন, বডিতে কতগুলো পোস্ট দেখাবে আর, নতুন ইউজারের ভূমিকা কি হবে এগুলো সব কিছু দেখতে পাবেন এবং পরিবর্তন করতে পারবেন।
৭. মেনুতে পরিবর্তন
মেনু কোথায় দেখাবে, কি কি দেখাবে, কিভাবে দেখাবে সেটা এখান থেকে ঠিক করে দিতে পারবেন। এটি সম্ভবত ড্যাশবোর্ডের Appearence এ সাব মেনু হিসেবে পাবেন।
এছাড়া হেডার থেকে লোগো আর, ফেভিকন যোগ করে নিতে হবে। ড্যাশবোর্ডের অপশনগুলো একটা একটা করে নাড়াচাড়া করলে এক দিনেই ওয়েবসাইট তৈরি করা শিখে যাবেন(শূন্য থেকে শুরু করলেও)। এরপর প্র্যাকটিস করতে থাকুন, প্রতিদিন নতুন কিছু শিখতে পারবেন। সমস্যায় পড়লে নিচে কমেন্ট করুন, সমাধান দেয়ার চেষ্টা করবো।
ওয়ার্ডপ্রেস থিম ডেভেলপমেন্ট টিউটোরিয়াল
থিম ডেভেলপমেন্ট বা, কাস্টমাইজেশন শেখার জন্য আপনার উচিত হবে কোন Premium কোর্সে জয়েন করে এক্সপার্ট এর কাছ থেকে শিখে নেয়া। যদি মনে হয় টাকা নেই, তাহলে ইউটিউবেও অনেক টিউটোরিয়াল পাবেন, সেখান থেকে শিখে নিতে পারেন।
আমি আপনার জন্য ২ টা কোর্স রেফার করছি যা আপনার কাজে লাগবে। একটি হচ্ছে বেসিক ওয়ার্ডপ্রেস এর কোর্স, আরেকটি পিএইচপি শেখার। এই দুটি কোর্স করে ওয়ার্ডপ্রেস থিম ডেভেলপ করতে পারবেন। নিচের লিংক থেকে জয়েন করুন-
- বিগিনারদের জন্য ওয়ার্ডপ্রেস (ফ্রি)– ১০ ঘন্টা লাগবে
- ওয়েব ডেভেলপমেন্টের জন্য পিএইচপি(
২০০০টাকা১৫০০ টাকা)- ১০ ঘন্টার ভিডিও- ৪ সপ্তাহের কোর্স
আপনাকে পিএইচপি শেখাবেন CUET থেকে পাস করা একজন সফটওয়্যার ইঞ্জিনিয়ার। উনি কাজ করেন SEO Tech Limited এ। সুতরাং, আশা করা যায় যে ভালোই শিখতে পারবেন।
ওয়ার্ডপ্রেস শিখে আয় করা যাবে?
হ্যাঁ, যাবে। এখনকার সময়ে প্রতিটি প্রতিষ্ঠানেরই ওয়েবসাইট লাগে, ব্যক্তিরও লাগে। সবচেয়ে জনপ্রিয় CMS এবং ব্লগিং প্ল্যাটফর্ম হচ্ছে ওয়ার্ডপ্রেস। তাই, আপনি যদি ওয়ার্ডপ্রেস ভালোভাবে শিখে বিভিন্ন ধরণের ওয়েবসাইট তৈরি করতে পারেন এবং থিম কাস্টমাইজ করতে পারেন, আপনার কাজের অভাব হবে না।
সত্যিকারের দক্ষ ওয়ার্ডপ্রেস ডেভেলপারের অভাব আছে। দক্ষতা অর্জন করতে পারলে আপনি সব মার্কেটপ্লেসে কাজ পাবেন। তাছাড়া নিজে থিম এবং প্লাগ ইন তৈরি করে বিক্রিও করতে পারবেন। এরকম থিম, প্লাগ ইন বিক্রি করার মার্কেটপ্লেসও আছে।
ওয়ার্ডপ্রেস ওয়েবসাইট তৈরির অভিজ্ঞতা যাদের আছে তারা জানেন যে থীম আর প্লাগ ইনের ব্যবহার জানলেই ওয়ার্ডপ্রেস ওয়েবসাইট তৈরি করা যায়। এই পোস্টের মাধ্যমে ১২ টি ফ্রি প্লাগ ইন সম্পর্কে জানাবো যা আপনার ওয়েবসাইট বা, ব্লগের জন্য অপরিহার্য্য।
১২ টি ফ্রি ওয়ার্ডপ্রেস প্লাগ ইন
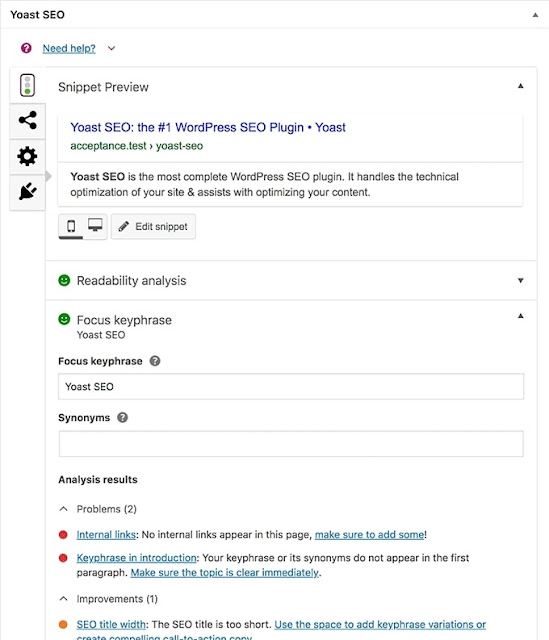
১. Yoast SEO:
এটি এখন ওয়ার্ডপ্রেসের এস ই ও এর জন্য অপরিহার্য্য উপাদান হয়ে দাড়িয়েছে। অন পেজ এবং অফ পেজ এস ই ও এর জন্য নানারকম কার্যকর টিপস থেকে শুরু করে গুগোল, বিং ইত্যাদি ওয়েবমাস্টারে ব্লগ সাবমিট এবং xml সাইটম্যাপ তৈরি সবকিছু ফ্রিতেই এই প্লাগ ইন করে দেয়।
২. Classic Editor:
আমার মতো অনেকেই আছেন যাদের নতুন গুটেনবার্গ এডিটর পছন্দ না, তারা এই প্লাগ ইন ব্যবহার করে ক্লাসিক এডিটরে ফিরে যেতে পারবেন। যারা ক্লাসিক এডিটর ব্যবহার করেননি তাদেরকে বলবো এখনই ব্যবহার করে দেখুন, খুব ভালো লাগবে।
৩. Redirection:
৩০১, ৩০২ এবং ৪০৪ রিডিরেকশন সম্পর্কে আগে বলে নেয়া দরকার। ৩০১ রিডিরেকশনের মাধ্যমে গুগোলকে আপনি বুঝাবেন এই পেজটি পার্মানেন্টলি ঐ লিংকে আছে। ৩০২ এর অর্থ সাময়িকভাবে সরানো হয়েছে, আবার ফিরে আসবে। ৪০৪ অর্থ Error আছে, এটি রিড্রেক্ট নয়, তবে অনেকে ইরর থাকা পেজগুলো না দেখিয়ে ভিজিটরকে হোমপেজে নিয়ে যেতে পছন্দ করে। এইসব কাজের জন্য এই প্লাগ ইন
৪. AddtoAny:
যেকোন ওয়েবপেজ শেয়ার করার জন্য ব্যবহারকারীরা শেয়ার বাটন খোজে। এই প্লাগ ইনের মাধ্যমে সবচেয়ে ভালোভাবে প্রয়োজনীয় সব শেয়ার বাটন পিসি এবং মোবাইলের জন্য তৈরি করে নিতে পারবেন। ফেসবুক, টুইটার, রেডিট যা খুশী সব পাবেন। ফ্লোটিং বা, ফিক্সড যা ইচ্ছা সেভাবে তৈরি করা যাবে।
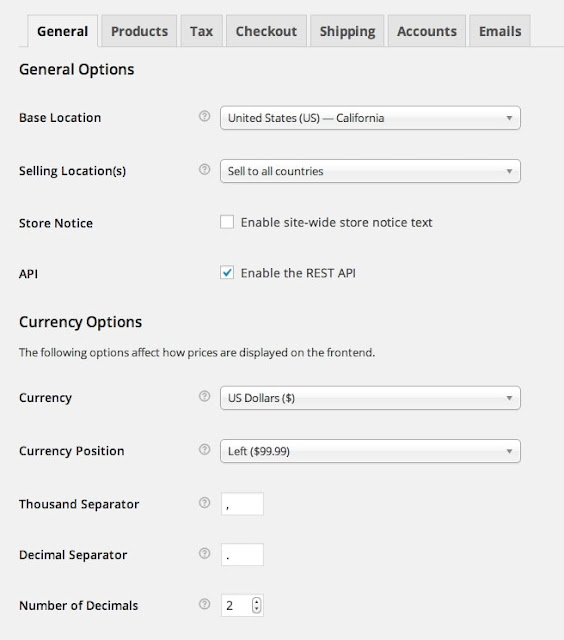
৫. Woocommerce:
ই কমার্স ওয়েবসাইট বা, এমাজন এফিলিয়েট সাইট তৈরির জন্য এটিই সেরা। এটি ফ্রি এবং ওপেন সোর্স। ২০১১ সালের এই প্লাগ ইন এখন প্রচন্ড জনপ্রিয়।
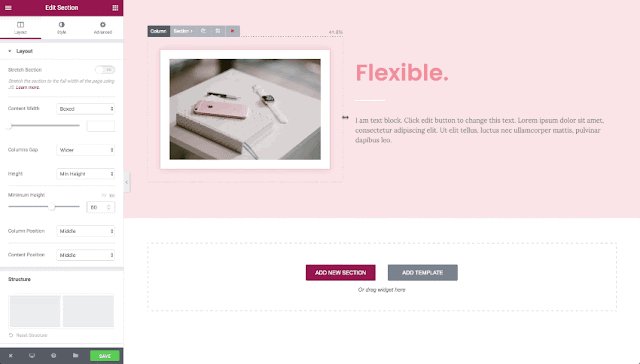
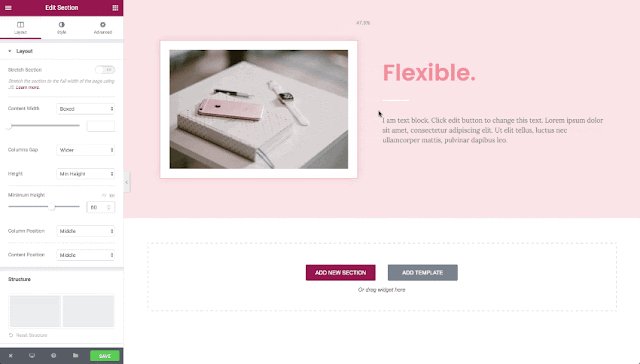
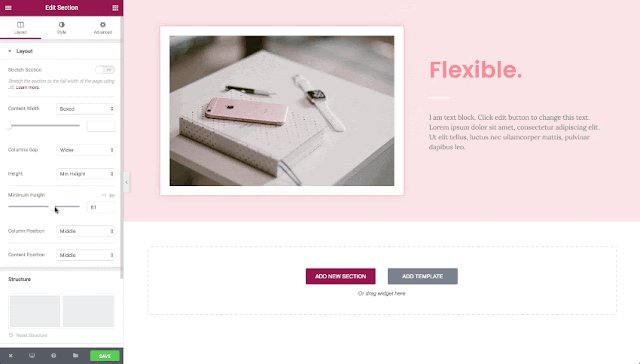
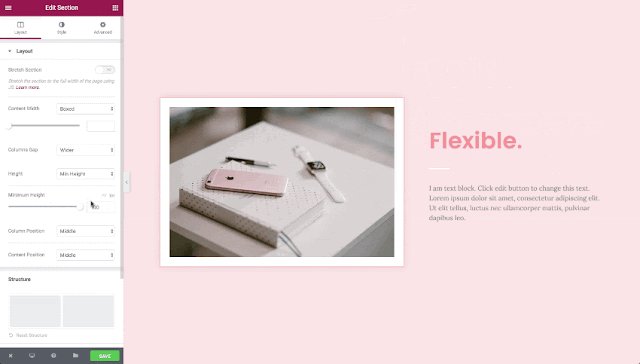
৬. Elementor:
যারা ঝামেলা ছাড়াই ওয়েবপেজ যেভাবে ইচ্ছা তৈরি করতে চান ওয়ার্ডপ্রেসে তাদের জন্য এর কোন বিকল্প নেই। এটি ফ্রি ওয়ার্ডপ্রেস পেজ বিল্ডার যা অত্যন্ত জনুপ্রিয়।
৭. Profilegrid:
এটি আমি খুবই পছন্দ করি। এর মাধ্যমে ওয়ার্ডপ্রেসে গ্রুপ তৈরি করা যায়, মেসেজ আদান-প্রদান করা যায়। এর সাথে আছে কাস্টম লগ ইন আর, রেজিস্ট্রেশন পেজ, ইউজার ব্লগ ইত্যাদি নানা সুবিধা। মাল্টিব্লগিং সাইটের জন্য অসাধারণ অপশন।
৮. Anspress:
প্রশ্নোত্তরের ওয়েবসাইটগুলো দেখে আমার লোভ লাগতো এরকম একটি ওয়েবসাইট তৈরি করার। অনেক প্লাগ ইন আছে যা দিয়ে প্রশ্নোত্তরের ওয়েবসাইট তৈরি করা যায় যারা ফ্রিতে তাদের সব ফিচার উন্মুক্ত করে না। এখানেই এনসপ্রেস সেরা। ওপেন সোর্স এই প্লাগ ইন দিয়ে অসাধারণ প্রশ্নোত্তর ওয়েবসাইট বা, প্রশ্নোত্তরের পেজ তৈরি করা যায়।
৯. Wpforo:
অনেক বড় বড় ওয়েবসাইটে দেখবেন ইউজারদের আলোচনার জন্য ফোরাম থাকে। এটি ব্যবহার করে ফ্রিতে এবং সবচেয়ে সহজে সবচেয়ে ভালো ফোরাম তৈরি করা যায়। র্যাংকিং, মডারেশন সহ অনেক সুবিধা এর সাথে যুক্ত।
১০. Auotoptimize:
গুগোল সার্চের র্যাংকিং ফ্যাক্টরগুলোর মধ্যে ওয়েবসাইটের স্পিডের গুরুত্ব অনেক বেশী। এই প্লাগ ইনের মাধ্যমে বিভিন্ন কোড, ছবি ইত্যাদি অটোম্যাটিক্যালি অপটিমাইজ করে স্পিড বাড়াতে সাহায্য করবে।
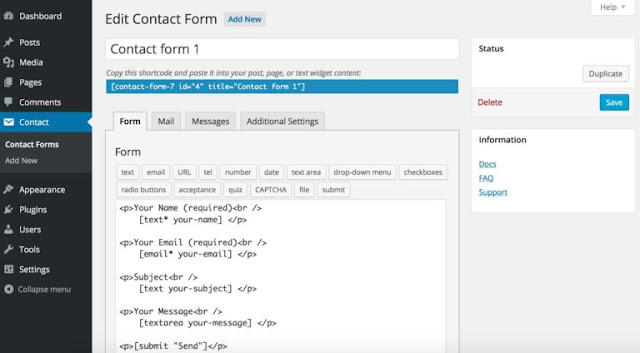
১১. Contact Form:
এই প্লাগ ইনের মাধ্যমে বিভিন্নরকম কনটাক্ট ফর্ম তৈরি করে নিতে পারবেন। কোনটিতে রিক্যাপচা থাকবে, কোনটিতে থাকবে না। কোন ফিল্ডগুলো পূরণ করতে হবে এরকম নানা কিছু যোগ করে নিতে পারবেন।
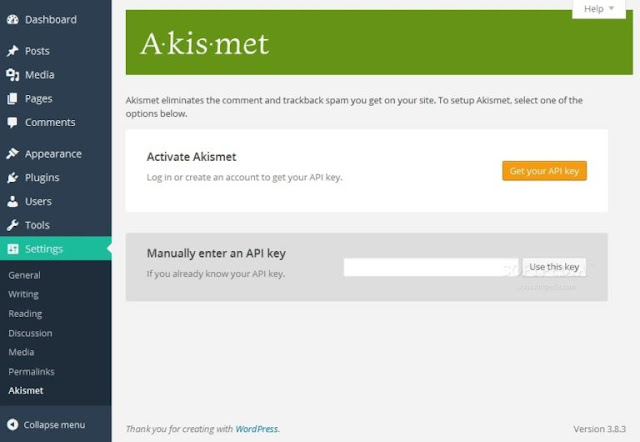
১২. Akismet:
ওয়ার্ডপ্রেস ব্লগ একটু জনপ্রিয় হলেই সেখান থেকে নানান রকম বট এবং সত্যি মানুষ তাদের ব্যাকলিংক নেয়ার জন্য হামলে পড়বে। বিভিন্নরকম স্প্যামিং এর হাত থেকে রেহাই পেতে এই এন্টি স্প্যামিং টুল ব্যবহার ছাড়া গত্যান্তর নেই।
যেগুলোর বর্ণনা লিখেছি এর সবগুলোর নামের উপর ক্লিক করলেই এগুলোর পেজে চলে যাবে, সেখানে আরো বিস্তারিত পড়তে পারবেন। আপনি চাইলে এখান থেকে বর্ণনা পড়ে আপনার ওয়ার্ডপ্রেস ড্যাশবোর্ডের Add Plug In এ গিয়ে সার্চ দিয়ে এগুলো যোগ করে নিতে পারেন। সমস্যা হলে বা, পরামর্শ লাগলে কিংবা, আপনি কোন পরামর্শ দিতে চাইলে নিচের কমেন্ট বক্সে কমেন্ট করুন।
প্রশ্নোত্তরঃ
ওয়ার্ডপ্রেস শেখার সেরা টিউটোরিয়াল কোন কোন সাইটে পাওয়া যায়?
আপনি যদি বেসিক থেকে এডভান্স লেভেল পর্যন্ত শিখতে চান, তাহলে অনলাইনে শিখতে পারেন। প্রচুর ফ্রি এবং পেইড রিসোর্স খুজে পাবেন। WPBeginner, WordPress.org, WP101, WP Apprentice সহ আরো অনেক ওয়েবসাইট এবং ইউটিউব দেখে শিখতে পারবেন।
আমি কিভাবে দ্রুত ওয়ার্ডপ্রেস শিখতে পারি?
ওয়ার্ডপ্রেস দ্রুত শেখার জন্য প্র্যাকটিস করতে হবে। যখনই সমস্যায় পড়বেন, তখন নিজে সমাধানের চেষ্টা করে না পারলে, অনলাইনে বা, অফলাইনে কোন এক্সপার্ট এর কাছ থেকে সমস্যার সমাধান জেনে নিবেন। এর চেয়ে কার্যকর আর কোন পদ্ধতি নেই, এবং যেকোন বিষয় সেখার ক্ষেত্রে এই strategy ফলো করতে পারেন।
ওয়ার্ডপ্রেস কি জনপ্রিয়তা হারাচ্ছে?
Similarweb এর রিপোর্ট অনুযায়ী হারাচ্ছে। ২০২২ সালে ওয়ার্ডপ্রেসের জনপ্রিয়তা (২৫-২৬)% কমেছে। প্রত্যেক মাসেই কমছে। এর একটা কারণ হতে পারে, ব্লগের জনপ্রিয়তা আগের চেয়ে ধীরে ধীরে কমে যাচ্ছে। Wix আর, Squarespace এর জনপ্রিয়তাও কমছে, অন্যদিকে বেড়েছে Hubspot এর।
কোডিং না জেনে ওয়ার্ডপ্রেস ক্যামনে শেখে?
কোডিং না জেনেও খুব ভালোভাবে ওয়ার্ডপ্রেস ব্যবহার করা যায়। কারণ, এই Content Management System(CMS) টি তৈরি করা হয়েছে এমনভাবে যাতে যে কেউ সহজে ব্যবহার করতে পারে। শুধু থিম আর, প্লাগ ইন দিয়েই সুন্দর ওয়েবসাইট তৈরি করা যায়। পুরো টিউটোরিয়ালটিই কোডিং না জেনে ওয়ার্ডপ্রেস তৈরি করা নিয়ে। যদি আপনি PHP, HTML, CSS, Javascript এইসব কোডিং জানেন, তাহলে এইসব Theme, Plugin কাস্টমাইজও করতে পারবেন, সেক্ষেত্রে আরো বেশী ফিচার যগ করতে পারবেন।
আরো পড়ুন-
- বাংলা আর্টিকেল লিখে টাকা আয়
- ব্লগ ও ব্লগার সম্পর্কে যা আপনার জানা উচিত
- এডসেন্স পাওয়ার উপায়
- লেখালেখি শেখার উপায়

















![গুগল এডসেন্স পাওয়ার উপায় [ ২০২৩ আপডেট] 67 গুগল এডসেন্স টিপস](https://www.lekhok.me/wp-content/uploads/2019/09/এডসেন্স-টিপস.jpg)
